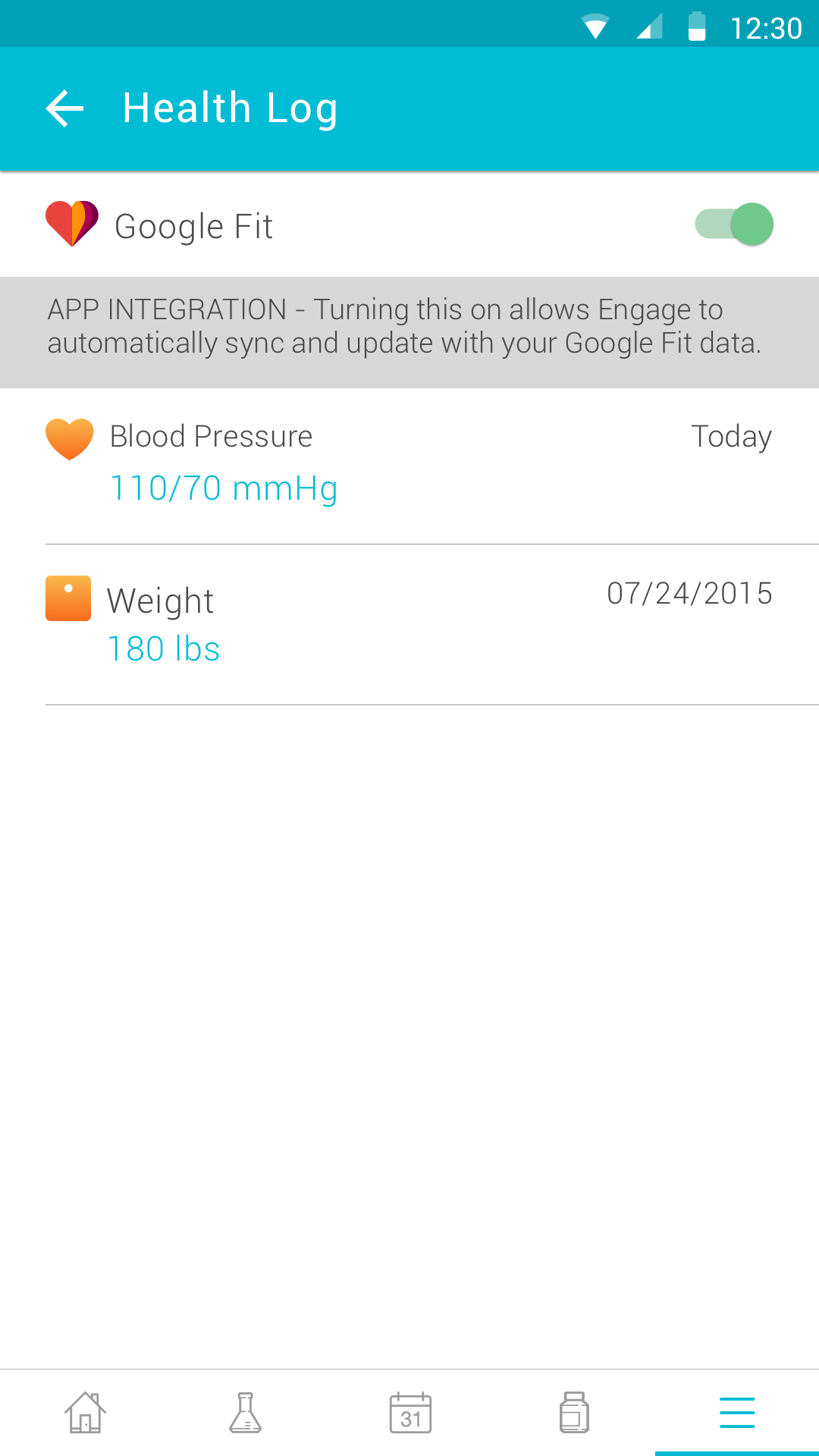
Health Log
Tracking health metrics all in one place
Overview
I was asked to add a new feature to NavisHealth's existing electronic medical record app, Engage. The purpose of this feature was to grab and display data from a user's fitness tracking apps or devices to report back to their physician for a comprehensive view of the user's health. Because the Engage app already captures weight and blood pressure information from a user's medical record, the scope of the project was limited to recording and displaying only blood pressure and weight. In addition capturing only blood pressure and weight, the scope was limited to integrating with Apple HealthKit or Google Fit.
My Responsibilities: User Research, UI Design, Prototyping, User Testing, Visual Design
Process
Before I jumped into design, I wanted to learn more about fitness tracking apps; why would a user choose to use one, what type of information are they tracking, where do Engage users overlap with users who have fitness trackers?
From user interviews and research articles, I found that our demographic needs to monitor their blood pressure regularly due to chronic conditions. In addition to taking medication, they need to be able to report back to their physician how their blood pressure has been trending to maintain control of their health conditions. The benefit of being able to view their electronic medical record information alongside data taken from integrated apps is that we are able to give users a holistic view of their health between visits to the doctor.
The Challenge
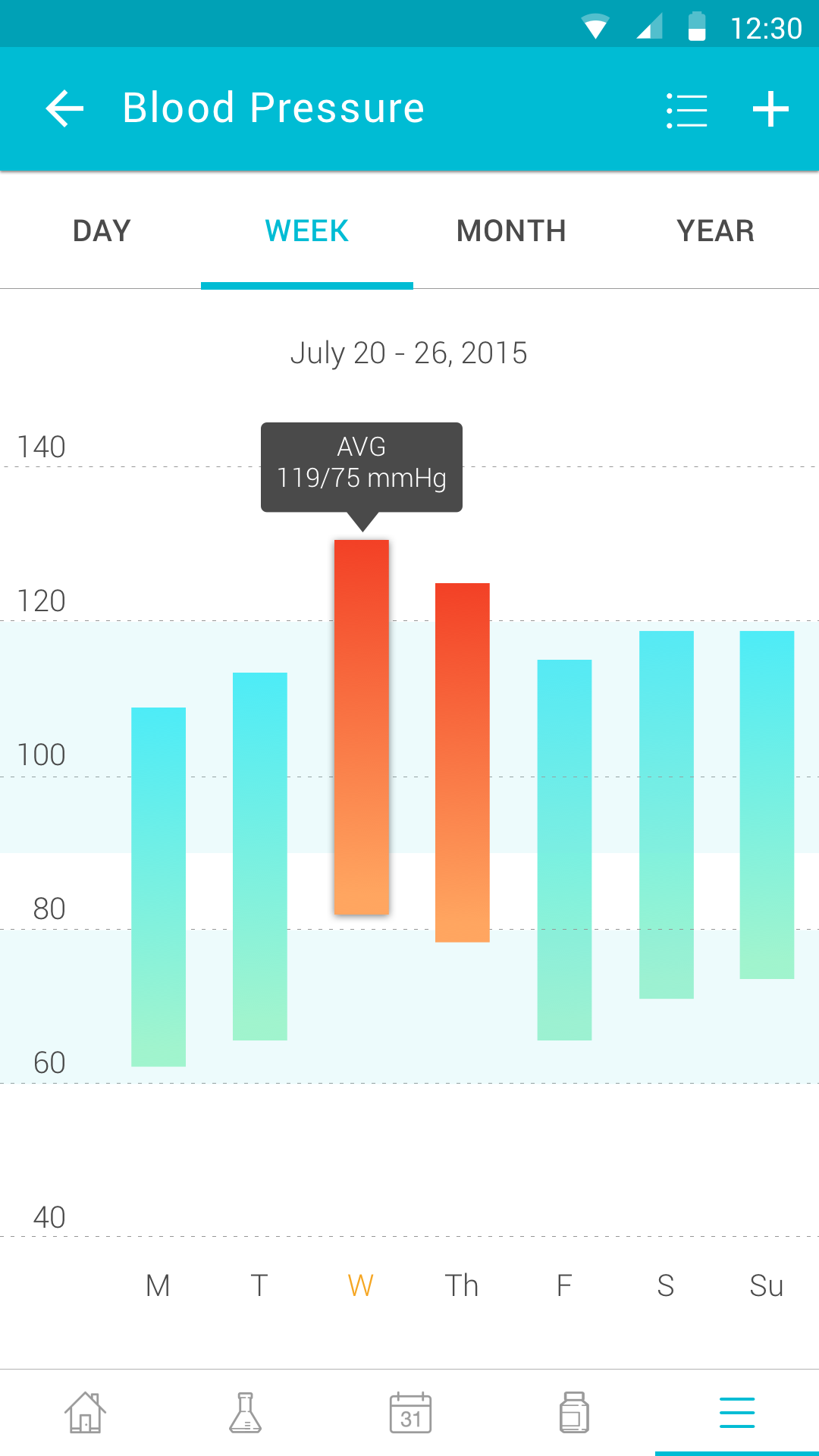
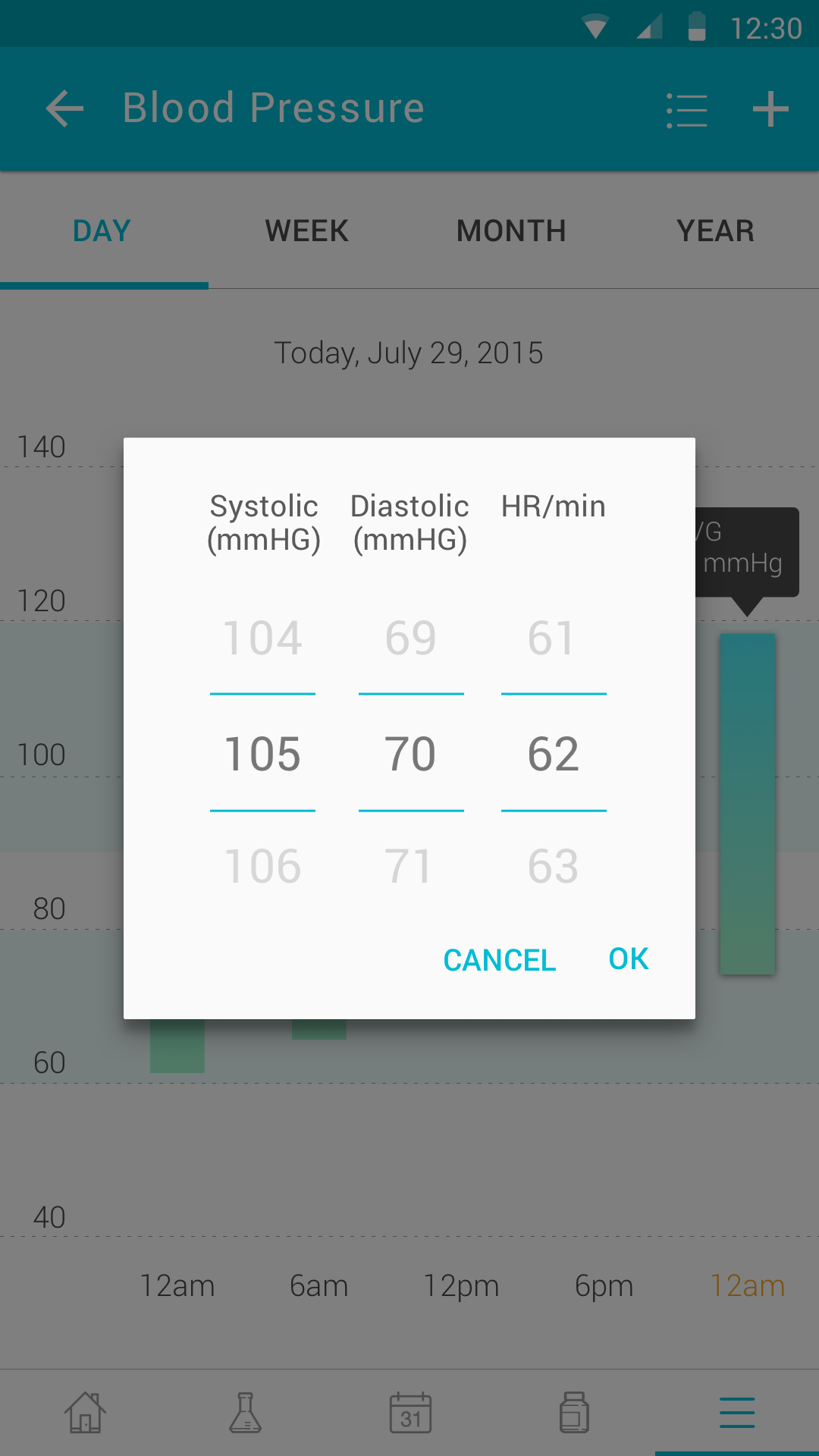
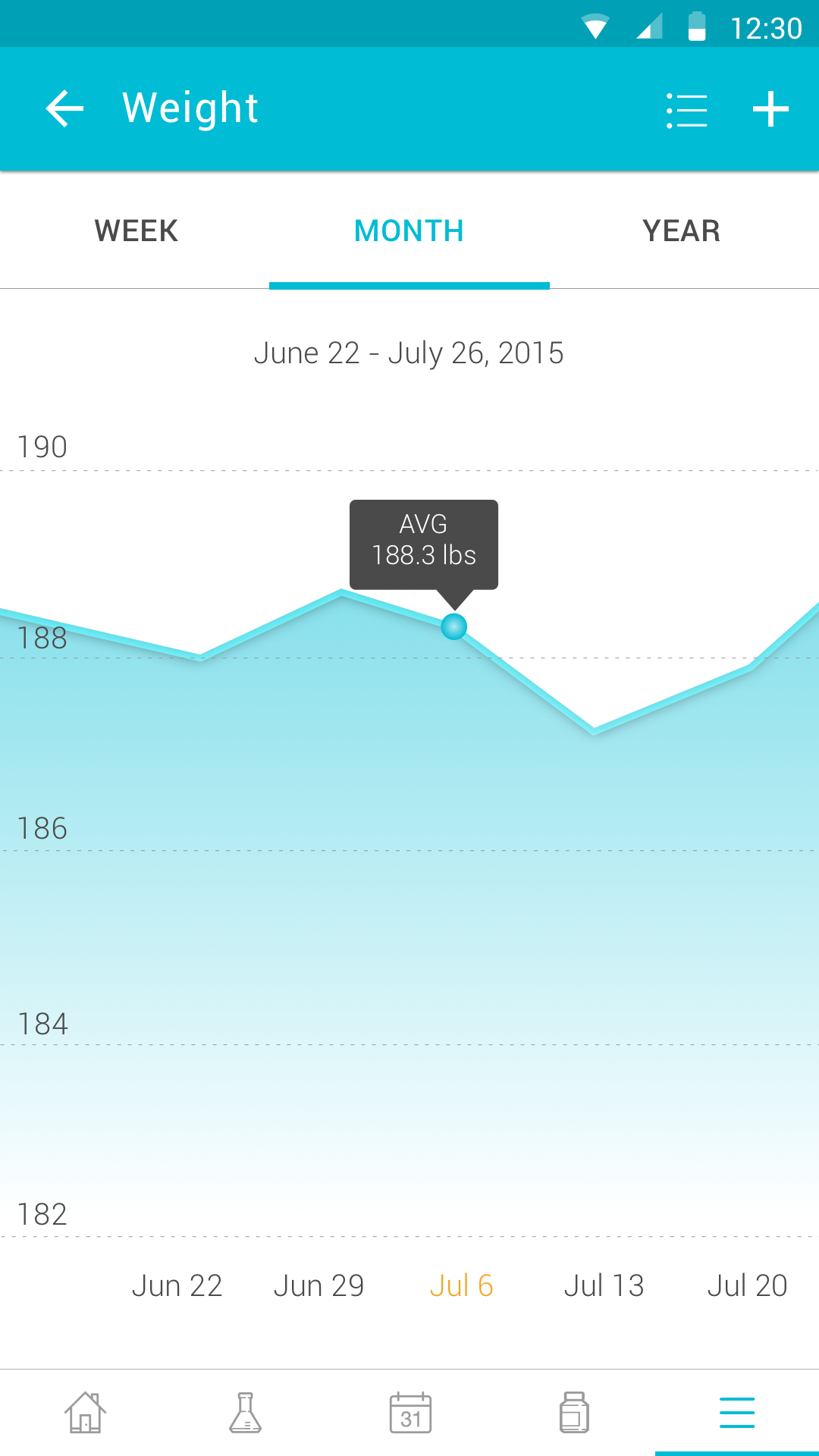
Both users and stakeholders were interested in seeing graphs within this feature; however, designing graphs proved to be much more challenging than I thought. I had a lot of questions: What were users looking to learn when looking at these graphs? What was the best format to display the information? How much information did users really need to understand the graph? These questions lead to a lot of ideation sketching, critique, and user testing.
The Outcome
After several rounds of user testing and iteration, we shipped the final designs below based on usability testing and ease of implementation.